How to Add a Blog Section to Your Homepage on Squarespace
A blog is the best way for you to establish yourself as an expert, especially if you’re just starting out. But your website visitors won’t immediately navigate to your blog, which is why you may want to add a blog section to your homepage on Squarespace. It’s very easy to do with the built-in tools—simply add a summary block to your homepage and set it to display your blog content.
In this post, I’ll be walking you through the process step by step, and sharing a few ways to style your summary block so that your content is both visible and beautifully presented.
Why Add a Blog Section to Your Homepage
I often refer to the homepage as the “brochure” for the rest of your website. The most effective homepages present short snippets of content from your main pages—like About, Services, Blog, or Contact— and give the visitor a variety of different ways to navigate your website. When you add a blog section to your homepage on Squarespace, it helps to:
Increase Engagement
The more interesting content you have on your homepage, the more likely it is that something will “strike a cord” with your visitor. Displaying multiple examples of fresh (or popular!) blog posts can be the perfect way to keep them around a little longer.
Improve SEO
SEO—or Search Engine Optimisation—is my favorite way to market my business. When your website has good SEO, it means you’re showing up on Google for lots of search terms related to your business. There’s a strategy within SEO called “internal linking”, which in short, means your website pages are all interlinked to each other, much like a spider’s web.
When you add a blog section to your homepage on Squarespace, you’re essentially adding internal links to your homepage, which in turn sends good signals to Google about your website.
Establish Authority
Your blog posts naturally highlight your areas of expertise and knowledge around a certain subject. It makes a lot of sense to display this expertise on the homepage, as it will be a key indicator (even on a subconscious level!) that you’re an experienced and well-informed source.
Add a Blog Section to Your Homepage on Squarespace
Luckily for us, there's a useful built-in block called the summary block which we’ll use to add a blog section to the homepage on Squarespace. The summary block can pull content from your collection pages—like blog posts and events—and display them in different layouts elsewhere.
Add a Summary Block to Your Homepage
In the Home Menu, click Website > Pages.
Click on the relevant page and click Edit.
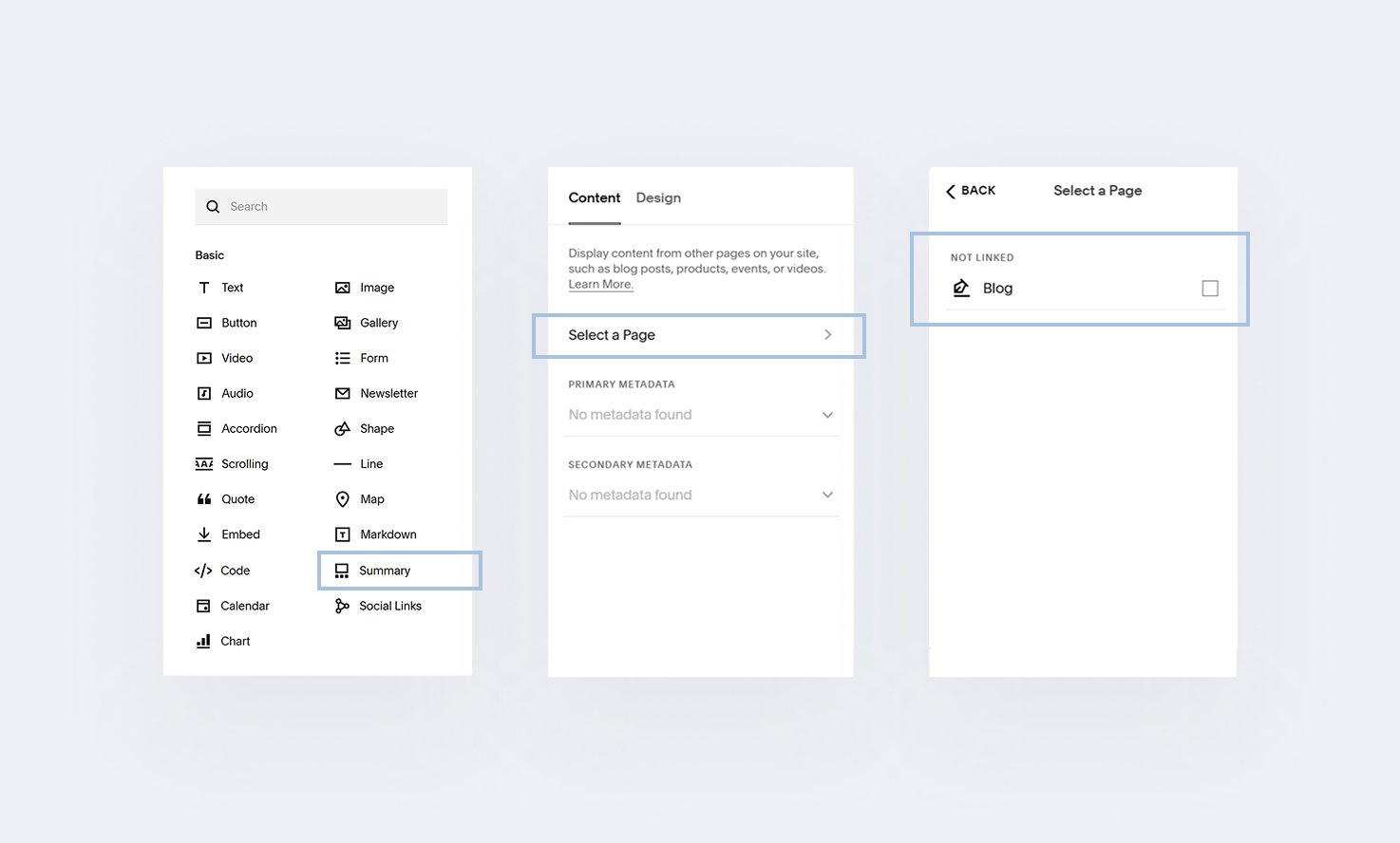
Click Add Block and select Summary.
Click the Summary block and select the Pencil Icon.
Click Select a Page and choose your blog from the options.
How to add a blog section to the homepage on Squarespace with a summary block
Customise the Summary Block Content
Under Primary Metadata and Secondary Metadata, select the metadata you would like to display. I often choose the Category or the Date for these, but you can opt for None for a more minimal appearance.
Under Filter Items, you can choose to filter the summary block to display items with a specific Category or Tag, or those selected as Featured.
How to customise the summary block with metadata and filters on Squarespace
Customise the Summary Block Design
Under the Design tab, choose between the Wall, Carousel, List and Grid layout options.
Depending on your chosen layout, you’ll get a variety of further customization options below.
My favorite way to display posts is by using the Grid layout, with the Number of Items set to three. From there, you can style the Aspect Ratio, Text, Elements, Metadata Position, Size and Spacing, Background, Stroke, Blend Mode and Blur. Phew!
How to customise the summary block style on Squarespace
Advanced Customization with Custom CSS
The default Squarespace summary block does not let you customise the read more button, which is why I like to use a snippet of custom CSS to style it.
In the Home Menu, click Website and scroll down to the bottom.
Click Website Tools > Custom CSS.
Copy and paste the following CSS into the box.
By default, this custom CSS is written to inherit some styles from the primary button.
To change the styling, remove the variables and replace them with normal values. For example, background-color: #000000.
.sqs-block-summary-v2 .summary-read-more-link {
font-size: 0;
position: relative;
visibility: hidden;
}
.sqs-block-summary-v2 .summary-read-more-link::after {
visibility: visible;
display: inline-block !important;
content: 'Button Text';
padding: var(--primary-button-padding-y) var(--primary-button-padding-x);
background-color: var(--primaryButtonBackgroundColor);
border-color: var(--primaryButtonTextColor);
color: var(--primaryButtonTextColor);
font-family: var(--primary-button-font-font-family);
font-size: var(--primary-button-font-font-size);
font-style: var(--primary-button-font-font-style);
font-weight: var(--primary-button-font-font-weight);
line-height: var(--primary-button-font-line-height);
letter-spacing: var(--primary-button-font-letter-spacing);
text-transform: var(--primary-button-font-text-transform);
}
Where to paste Custom CSS to style the Squarespace summary block
Frequently Asked Questions
Can I display unlimited blog posts?
Squarespace currently limits the number of posts shown in a summary block to 30. If you have more posts, consider adding a “Read More” button below the summary block linking to your blog page.
Can I display blog posts from multiple blogs on one homepage?
When you add a blog section to your homepage on Squarespace, it can only pull content from a single blog at a time. If you have multiple blogs, you will need to add separate summary blocks for each one.
Will my blog posts update automatically on the homepage?
Yes, the summary block automatically updates whenever you publish a new post. You do not need to manually update the homepage each time you add content. The only exception is if you choose to display “featured” posts only, in which case you’ll need to mark a post as featured in order for it to show up.
Can I make the blog my homepage on Squarespace?
Squarespace does not allow a direct blog homepage setting, but using a summary block on your homepage can create a similar effect, especially if there is no other content.