How to Jump to a Section in Squarespace with Anchor Links
Wondering how to jump to a section in Squarespace? Using code, you can create an anchor on your section of choice, and then link to it from text, buttons and even your navigation!
These anchor links can be handy for your website visitors because it lets them jump to a section and avoid scrolling through content they might not want to read. Keep reading to learn how to link to any section on your Squarespace website!
When should I use Anchor Links?
Anchor links can be super helpful for any lengthy page where the visitor may want to skip content and jump to a section on your Squarespace website.
One-Page Websites
If you don’t have enough content to create a multiple page website, a one-pager will do! Add anchor links in the navigation to jump to specific sections, like “about” and “services”.
Sales Pages
This is the most common place that anchor links show up! Sometimes, a buyer may decide they are ready to purchase before they reach the bottom of the page. Add anchor links throughout the page so that people can skip straight to the payment section.
If you’re creating a sales page, you’ll probably want to remove the header and footer too. This will stop people from getting distracted! Learn how to do it with this blog post.
FAQ Pages
There’s nothing more frustrating than trawling through an entire FAQs page just to find the one question that you need answers to. Add a table of contents at the top and link to different categories of questions, or even the questions themselves.
Create an Anchor Point
First we need to add the anchor. This means adding a code block directly to the section you want to link to. It basically tells Squarespace to “make the visitor jump to this section!”
In the Home Menu, click Website > Pages.
Select the page you want to link to, and click Edit.
Hover over the section you want to jump to, and choose Add Block, then Code Block.
Copy and paste the code snippet below into the Code Block.
Replace anchor-name with whatever name you want to give the anchor. I recommend naming it something simple but relevant to the section, like “pricing” or “contact”.
<div id="anchor-name"></div>
Keep in mind that this anchor name will be visible at the end of the website URL after it is clicked. Make sure it’s neat and clear! Avoid random numbers and letters.
The Squarespace Code Block editor showing the example anchor link code.
Add an Anchor Link to Text or Buttons
Once you've added your anchor point, you can link to it! It’s similar to how you would add a regular link, but with a couple of differences. The link will also change slightly depending on where you’re linking from! Here’s what it might look like inside the Link Editor, whether you’re linking from text or a button.
Jump to a Section on the Same Page
If you want to jump to a section on the same page as the link itself, you’ll just need to add the anchor name on it’s own to the link.
In the Link Editor, paste #anchor-name
Replace anchor-name with the correct anchor name.
Switch off the Open link in new tab toggle.
Jump to a Section on a Different Page
If you want to link to a different page and then jump to a section, you’ll need to add the page URL before the anchor name.
In the Link Editor, paste /page-slug#anchor-name
Replace page-slug with your page URL.
Replace anchor-name with the correct anchor name.
Switch off the Open link in new tab toggle.
The Squarespace Link Editor showing the example anchor link.
Jump to a Section from Another Website
If you want to jump to a section from a link you’ve added to a different website or platform (for example, Facebook, Medium, an email newsletter) then you’ll need to make sure your full website URL has been added before the anchor link.
Use the following link: https://www.websitename.com/page-slug#anchor-id
Replace websitename.com with your website URL.
Replace page-slug with your page URL.
Replace anchor-name with the correct anchor name.
Add an Anchor Link to the Navigation
You can also add an anchor link to the navigation, which can be especially useful for one page websites or sling sales pages. If you want to jump to a section after clicking a navigation link, just follow these steps.
In the Home Menu, click Website > Pages.
Under Main Navigation, click the Plus Icon.
From the menu, select Link.
In the Link Editor, paste /page-slug#anchor-name.
Replace page-slug with your chosen page URL.
Replace anchor-name with the correct anchor name.
Switch off the Open link in new tab toggle.
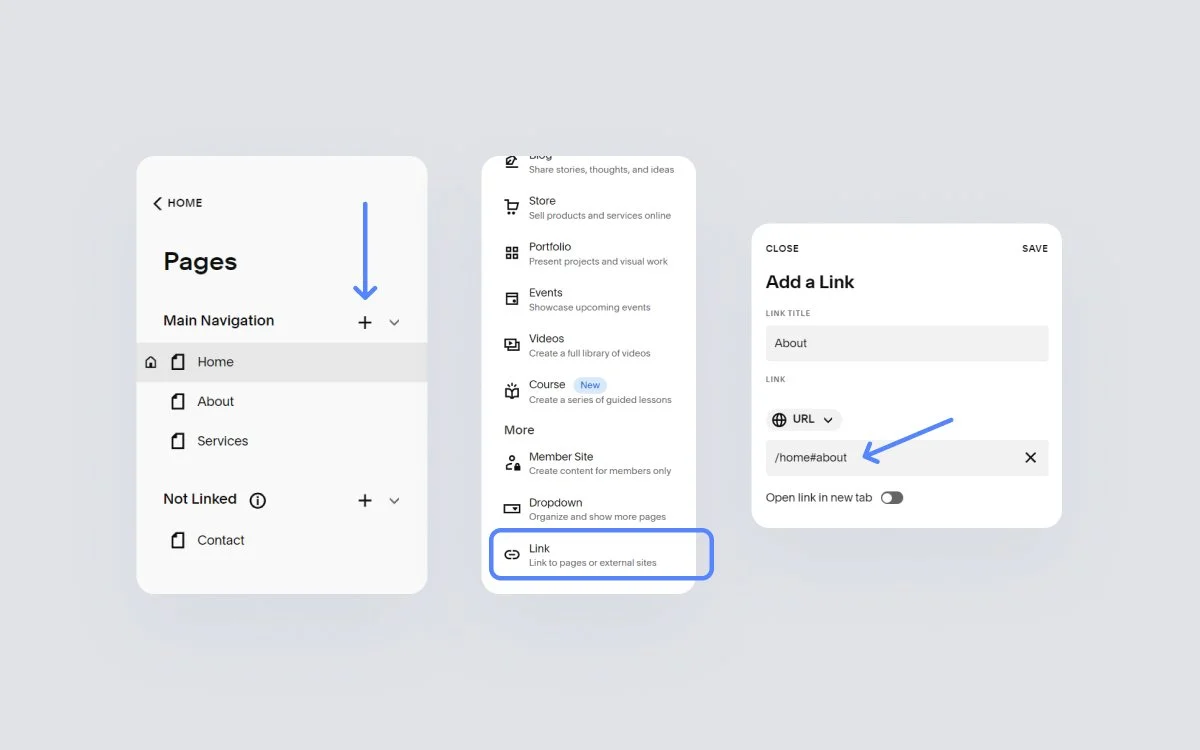
The Squarespace Pages menu showing the navigation links and Link Editor.
Smooth Scroll or Jump to a Section
If you like it jumping straight to the section without an animation, you can finish here! But if you’d prefer to scroll smoothly rather than jump to a section in Squarespace, you can add a snippet of Custom CSS.
In the Home Menu, click Website > Pages and scroll down to the bottom.
Click Website Tools > Custom CSS.
Copy and paste the code snippet below into the Custom CSS area.
html {
scroll-padding-top: 4rem;
}The steps to access the Custom CSS area on a Squarespace website.
How do I jump to sections that don’t support code blocks?
Some section types don’t support code blocks, which makes it difficult to jump to a section on Squarespace. This includes gallery sections and auto layouts. Fortunately, you can create a similar effect by creating a small section directly above, and adding a Code Block there instead.
In the Home Menu, click Website > Pages.
Select the page you want to link to, and click Edit.
Hover over the section you want to link to, and click Add Section directly above.
Follow the steps to create an anchor point with a Code Block.
Hover over the section again, and click Edit Section.
Toggle Fill Screen off. This will reduce the size of the section.
How to jump to a section when it doesn’t support Code Blocks.
Why are my Squarespace anchor links not working?
Anchor links can sometimes misbehave, and it can be frustrating! If your link isn’t working properly, or acting buggy, check the following list to make sure you’ve done everything right.
The anchor point HTML is added to the Code Block correctly, fully intact and without missing punctuation.
The anchor link name is exactly the same in the anchor point and the anchor link. If there’s a difference in capitalization, spelling or punctuation, it won’t work.
You’ve used the correct anchor link formula based on where you’re linking from.
The Open link in new tab toggle is switched off.
You’ve tested it in incognito mode or logged out of Squarespace. Anchor links can sometimes work when logged in, but it’s not reliable.
Struggling with Squarespace in general? Try going back to the basics. This is exactly how I build a Squarespace website from scratch every time.