How to Add Underlines, Highlights and Text Effects on Squarespace
You can add an underline, highlight, strikethrough or scribble to any text block on Squarespace using the new text highlight feature. To do this, just select the text you want to emphasise and click the highlight icon on the text toolbar.
From there you can customise the text highlight, including the colour, thickness, layering and animation style/direction. I’ll be explaining why this text feature is valuable on your website, and showing you some of my favourite ways to implement it.
Why use the text highlight feature?
Having lots of text on a page without interest or interruption can be dull. Using the text highlight feature helps to draw attention to important words and make an impact on the page.
It also helps to bring personality to the website. For example, if you’re an artist, using the scribble feature on some words will bring some new interest to the page and give your website some personality.
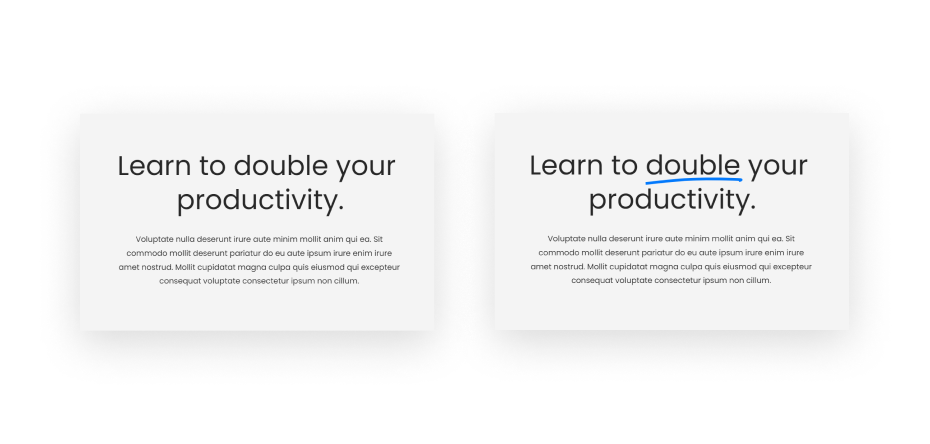
Take a look at this image comparing a headline with and without the text highlight feature. Which one attracts your attention quicker and is easier to scan?
Comparison between two headlines where only one uses the text highlight feature on Squarespace.
How To Use the Text Highlight Feature
You can add the text highlight to any text inside any text block on Squarespace. You won’t be able to use this feature on text outside of text blocks - for example, your header, blog post titles or auto-layout sections.
To add a text effect, follow these steps:
On the page, click Edit, then click Add Block and select Text from the menu.
Add some text to the block, then click and drag your cursor to highlight a word or phrase.
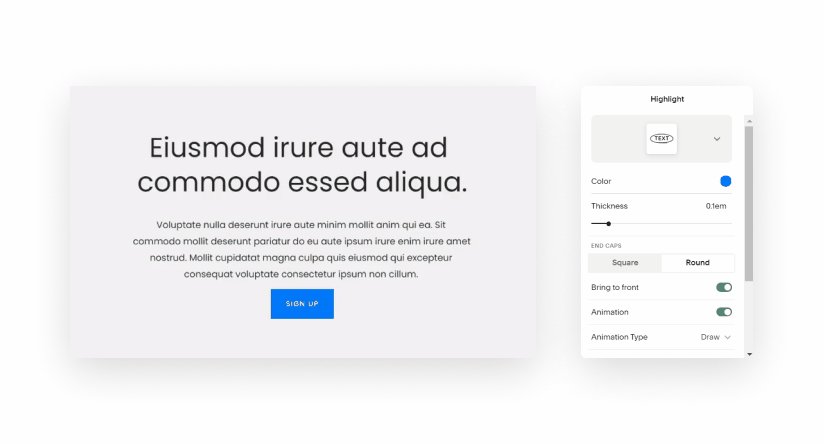
From the text toolbar, select the Highlight Icon and the text highlight editor will appear.
The text highlight icon and editor on Squarespace.
Adding a Simple Text Underline on Squarespace
Depending on your website style, you may only want something simple and minimalistic to attract attention to certain words or phrases in your text. You can add a basic underline and adjust the colour, thickness and end caps to suit.
The recommended settings for a simple text underline on Squarespace.
Adding a Text Highlight on Squarespace
Adding a highlight to text is a modern way to draw attention, and can also be a great way to use a bold or neon colour without being too overwhelming. You can add a basic highlight and adjust the colour, thickness and end caps to suit.
The recommended settings for a text highlight on Squarespace.
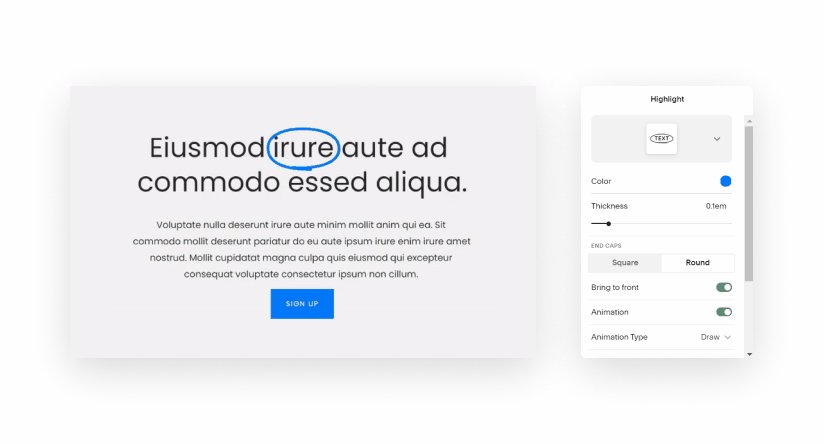
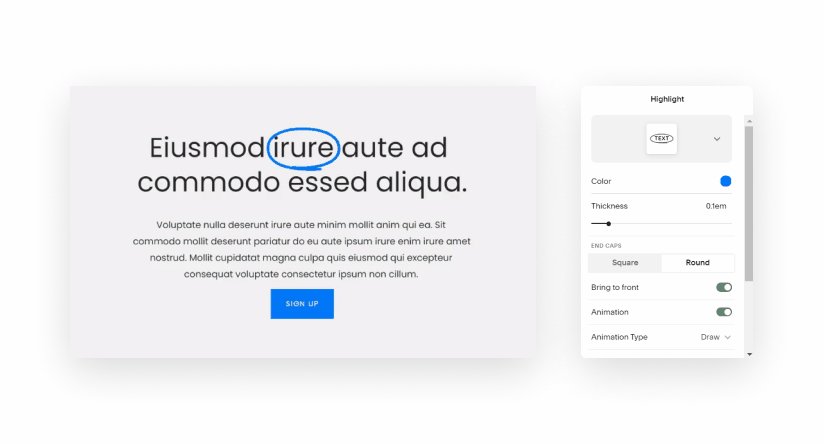
Adding a Scribble Circle Effect to Text on Squarespace
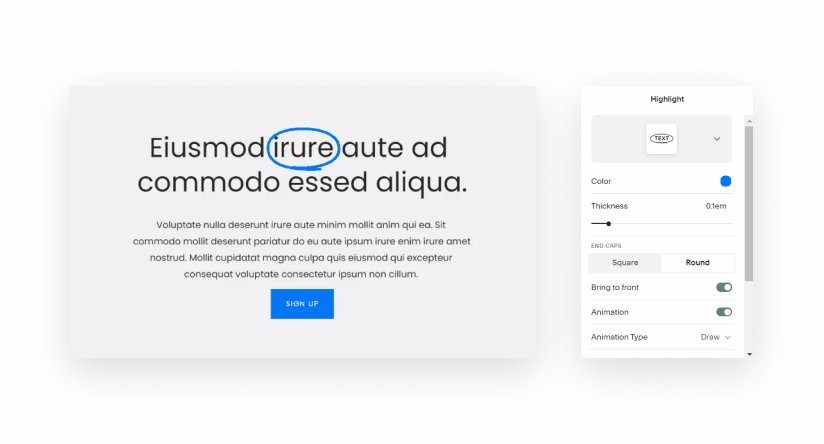
I love this scribble circle effect because it brings so much personality to a website and works really well with the “draw” animation option. You can also make the most of the layering option and have it display over the text for an even more realistic effect.
The recommended settings for a scribble circle over text on Squarespace.
Adding a Strikethrough Effect to Text on Squarespace
Lastly, a strikethrough effect can be a great way to emphasise discounts or changing ideas within copy. There’s a few different styles of strikethroughs, including a regular line, a more natural strike and even a slightly aggressive looking cross!
The recommended settings for a text strikethrough on Squarespace.
Adding Other Text Effects
Using the Text Highlight Feature
Those I’ve mentioned are my personal favourites, but there are a total of 12 different text effects you can apply using the text highlight feature. Combined with the extensive adjustments of colour, thickness, layering, animation means you can create infinite variations and perfectly match your website style.
The selection of text effects available on Squarespace.
Using Colour, Bold or Italics
Depending on the font you’ve chosen, using the colour, bold and italic text options can also be a great way to highlight certain words or phrases on your website. This does rely on having a good font though, as certain fonts can be very limited in their styling.
Using the bold text option on Squarespace.
While Squarespace has a good selection of Google Fonts and Adobe Fonts, you can also upload your own custom font to help you stand out. Creative Market is my favourite place to purchase custom fonts as they have over 64,000 designer-made options!