How to Target Sections with Custom CSS on Squarespace 7.1
In Squarespace 7.1, each page is split into “sections” which are usually distinguishable by different background colours or content focuses. There will probably be times when you want to make changes to a specific section using custom CSS, without impacting the rest of the website.
Some section changes can be achieved using the Squarespace colour themes, but any sections using the same colour theme will also be affected. This isn’t super helpful when you want something to only be changed for that one section!
In this tutorial, I’ll be sharing the two ways that you can make changes to just one section of a Squarespace website using custom CSS.
This post was created for Squarespace 7.1. If you're using Squarespace 7.0, it will not work for you. Find out which version of Squarespace you have here.
Both methods I’m about to share are different ways of finding the “section ID”, a unique string of numbers which identifies a specific section. If you have more than one section to change, you’ll need to repeat the steps and find the section ID for each section.
Using a Chrome Extension
I recommend using this method. It’s far easier than the alternative method and will save you a lot of time - not only now, but when you make future customisations with custom CSS.
To find the section ID with a Chrome Extension, follow these steps:
Download Squarespace ID Finder, a Chrome Extension which will help you find the section ID.
Once the plugin is installed, you should see a little black grid icon in your browser bar.
Open your Squarespace website, and navigate to the page with the section you want to edit.
Then just click the icon, and you’ll see the number IDs pop up on the page.
Find the blue number hovering over your section. This is your section ID! You can click it to copy it to the clipboard.
The Chrome Extension displaying page, section and block IDs.
Using Inspect Element in Chrome
If you don’t want to or can’t install a Chrome Extension, you’ll need to use this method. It’s a little more complicated than the first method, but still achievable with a bit of patience! We’ll be using a tool called Inspect Element inside Chrome, which allows you to look at the code of a website.
To find the section ID with Inspect, follow these steps:
Open your Squarespace website, and navigate to the page with the section you want to target.
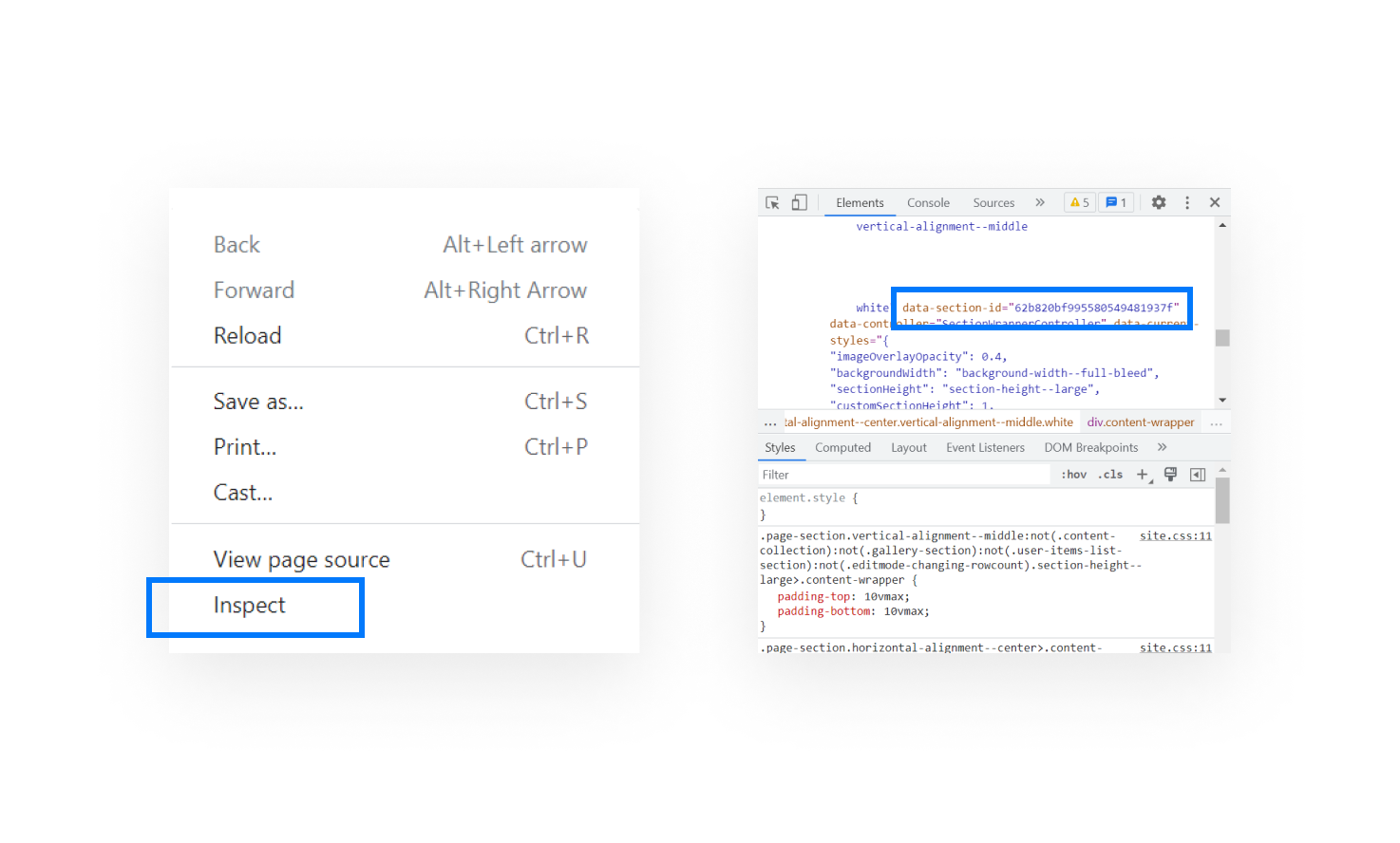
Right click on the edge of the section and select Inspect from the dropdown.
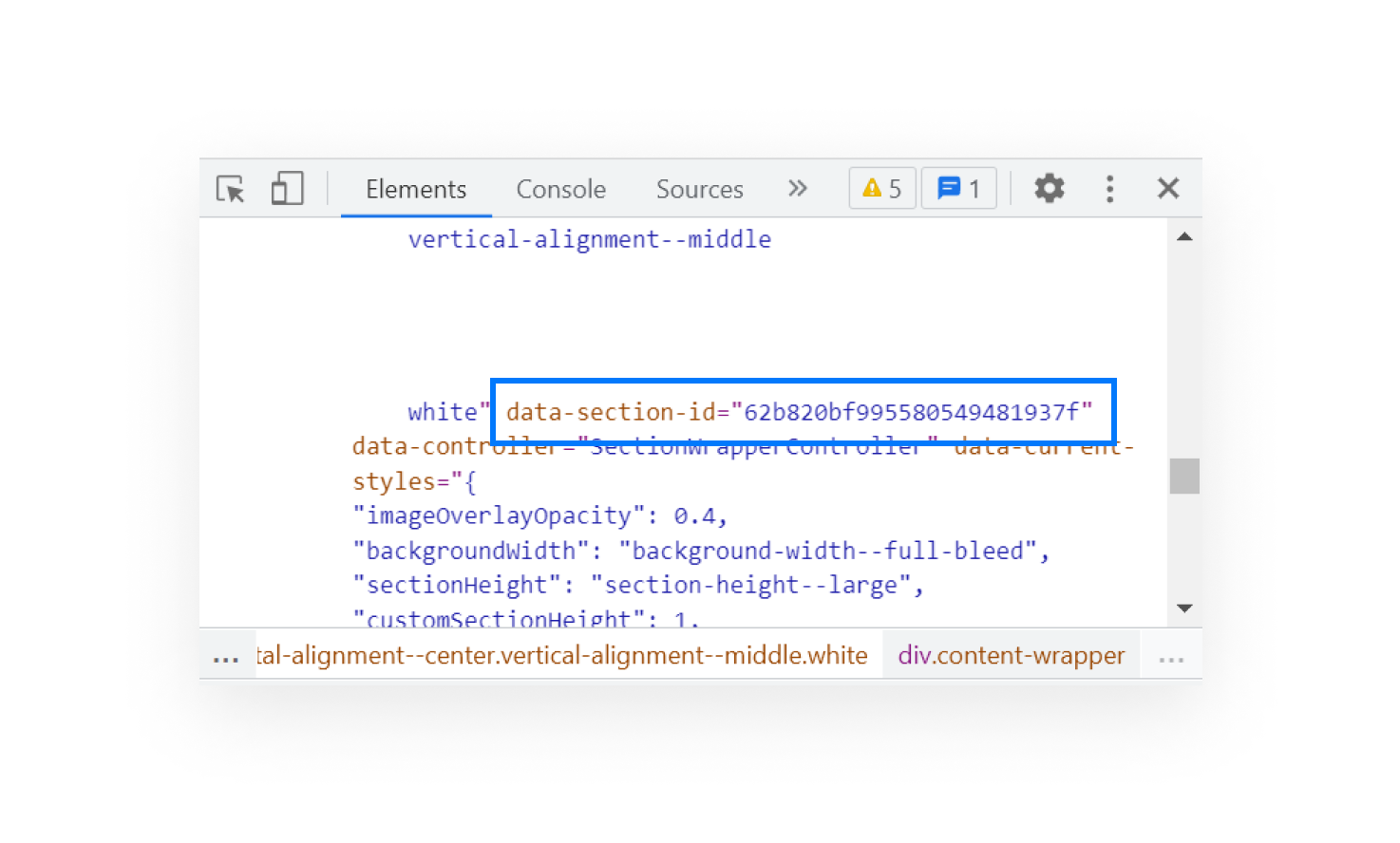
A menu will pop up displaying the code from your website. Ignore most of this, as you just want to find the ID number under the Elements tab. It will start with data-section-id= and end with a string of numbers and letters.
Using the Inspect Element tool on Chrome to find the section ID.
Identifying the section ID within the page HTML.
How to Target the Section with Custom CSS
Now you have the section ID ready, you need to target the section using custom CSS. You’ll need to know some level of CSS in order to make the changes you desire, but if you’re stuck, I’ve added an example below which you can change to suit.
Scratching your head over custom CSS? Read up on the basics with my article, The Beginner’s Guide to Custom CSS on Squarespace.
To target your section with CSS, follow these steps:
In the home menu, go to Design > Custom CSS.
Paste this snippet below into the Custom CSS area.
Replace section[data-section-id="5f1572067b47154ceaf1f6a5"] with the section ID you copied.
// Add a Thick Section Border //
section[data-section-id="5f1572067b47154ceaf1f6a5"] {
border: solid 10px #000000 !important;
}
If your section now has a thick black border, you succeeded! You can now use the section ID (combined with other selectors) to change anything about that single section, whether it’s the background colour, font, border or something else.
A successful example of targeting a section and adding the black border.
If you’re stuck for ideas, Ghost Plugins has hundreds of code snippets which use the section ID to make changes. Access their FREE library of plugins for page sections here.