How to Switch to Squarespace 7.1 with the New Update Tool
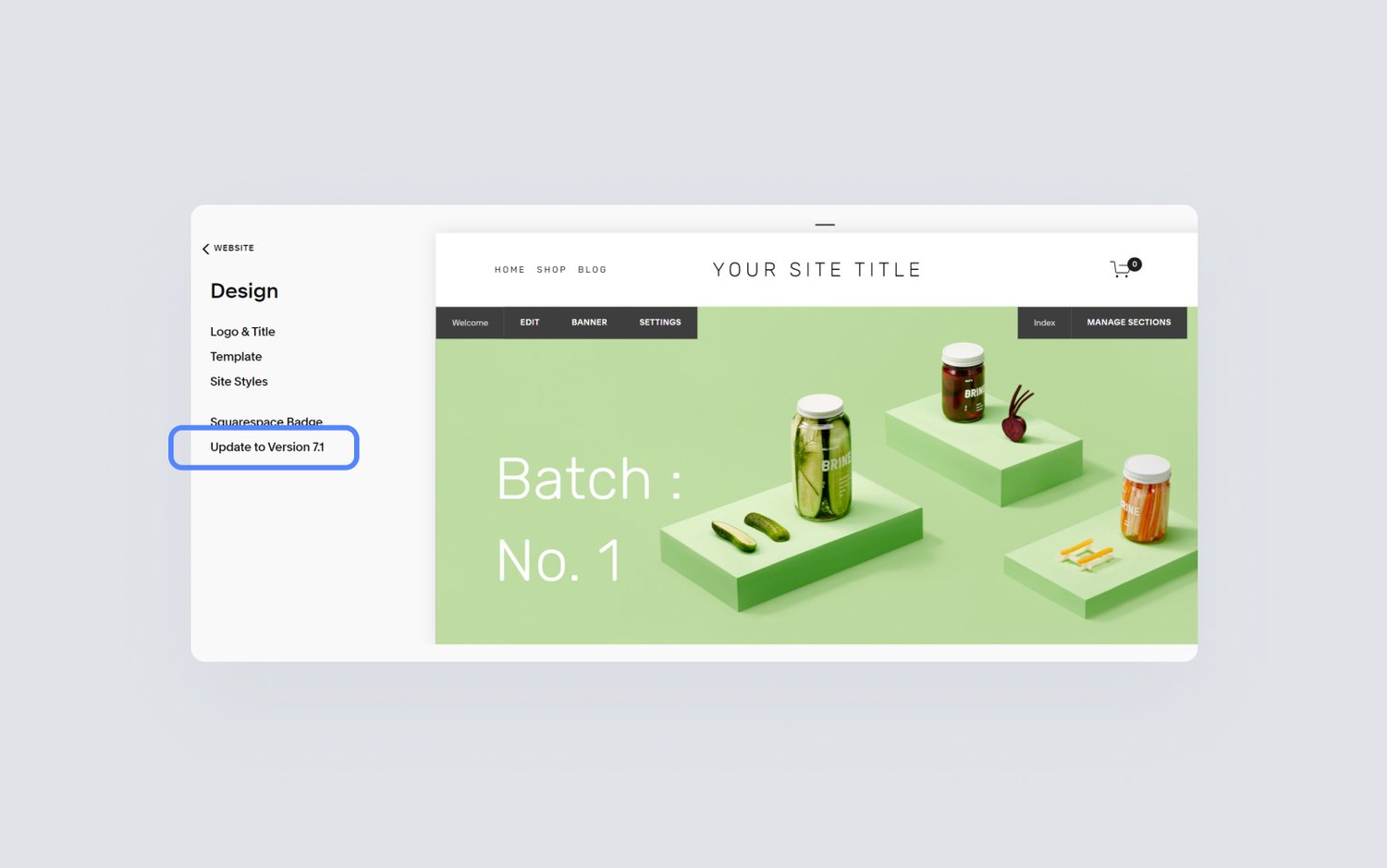
Squarespace has just launched their new version update tool, which will allow users to switch their website from version 7.0 to 7.1 automatically! To make the update, go to the Home Menu on your website and click Website > Design > Update to Version 7.1. You can preview and edit your website before hitting publish!
While this process seems easy, there are many things you’ll need to consider before taking the plunge. In this article, I’ll be breaking down the Update tool and sharing all the details you’ll need to decide whether to switch to Squarespace 7.1.
A Squarespace 7.0 website menu showing the option to update
Who can switch their website to Squarespace 7.1?
At the moment, there are some limitations around the new migration tool. It only works for Squarespace 7.0 websites using the Brine and Bedford template families. Developer mode must also be disabled.
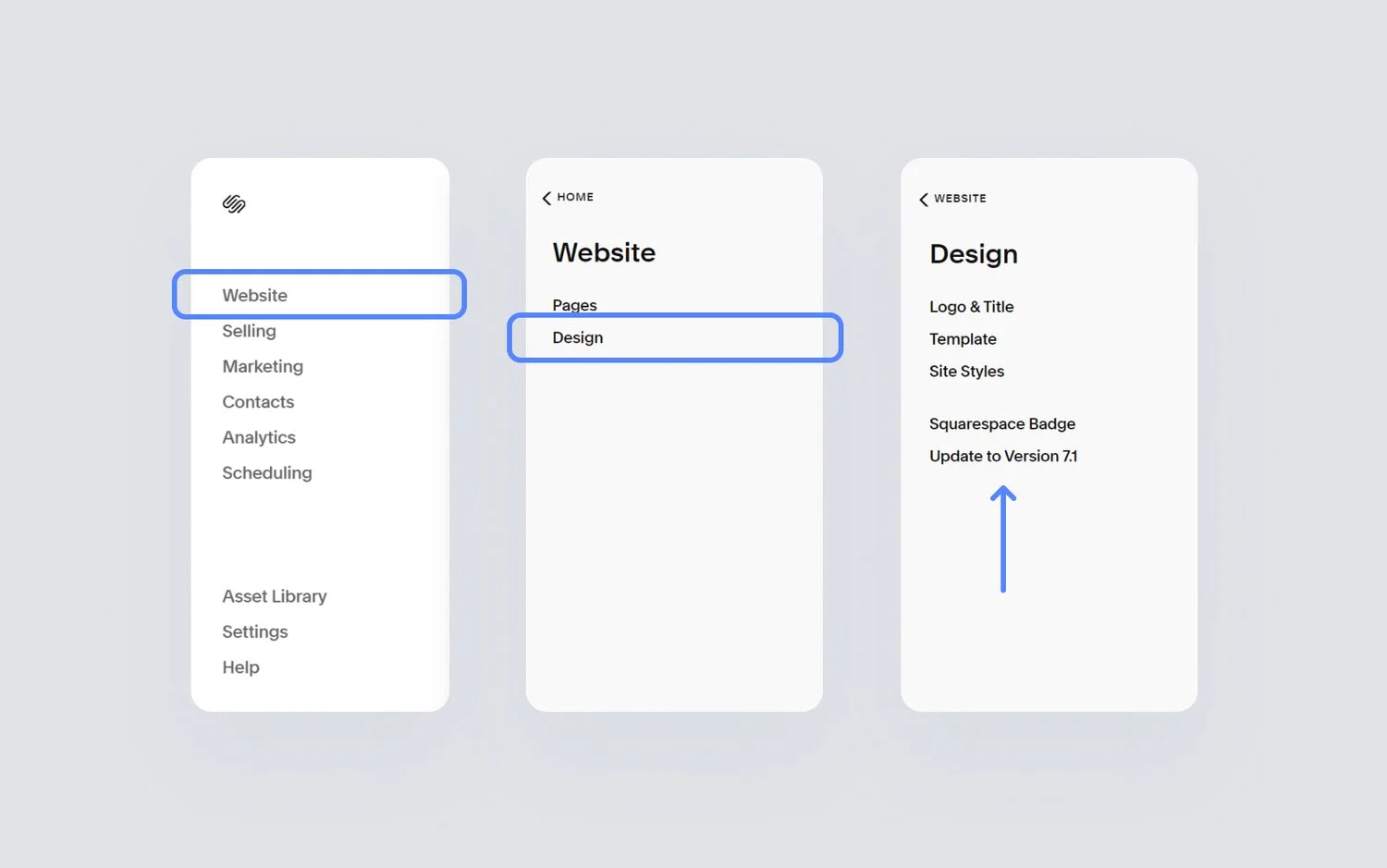
Not sure which version or template you’re using? In the Home Panel of your website, click Website > Pages and scroll to the bottom. Locate the text which identifies your version and template.
What exactly is the Squarespace 7.1 Update tool?
The Update tool will let you automatically switch to Squarespace 7.1 from a 7.0 website, ensuring that all your important behind-the-scenes data remains intact.
Why does the Update tool exist?
Before the 7.1 Update tool, “switching” to version 7.1 actually just meant you had to rebuild your entire website manually on the new version. You were essentially starting a new website, so things like your domain, billing information, orders and website settings were left behind. Super frustrating!
The main goal of the 7.1 Update tool is to avoid all of that completely. While you will still have to tidy up the visual side of your website, all of your content and important backend information is saved and retained.
How does the Update tool work?
While the Update tool is technically automatic, you’ll still need to edit your website before hitting publish.
After clicking the update button, the tool puts you into “preview” mode. This lets you view your 7.1 website and make adjustments before publishing. You cannot edit the page settings, but can rearrange the page content or adjust site styles if needed.
Your 7.0 website remains live and intact during the preview. You can cancel the update at any point before completing the switch to Squarespace 7.1.
The Squarespace Update tool in preview mode
What should I consider before using the Update tool?
You are permanently upgrading your website
When you click Publish on your updated website, you are committing to Squarespace 7.1 completely. You’ll no longer have access to the Squarespace 7.0 version of your website. This is because you are retaining all of your important backend information, which can only exist on one website.
I recommend duplicating your Squarespace 7.0 website so you have a second version to refer to or reuse if required. Learn how to duplicate your website here.
You cannot save in preview mode
You cannot save the preview and come back to it later. Instead, your website would have to be edited in one sitting before hitting publish.
There’s no time limit to the preview, but if you cancel the preview (or come back to it another time), any design changes you made will be discarded. This is obviously a bit frustrating and makes updating larger websites more difficult.
The pop-up that displays when you cancel the Update tool preview
The updated website will use Classic Editor
When you switch your Squarespace 7.0 website to 7.1 with the Update tool, the resulting website will use Classic Editor. This is because it is much easier for Squarespace to replicate the layouts using Classic Editor.
It’s easy enough to go through your website after publishing and update the Classic Editor sections to Fluid Engine, but this does add another step to the process. I use and recommend Fluid Engine, but some people do prefer Classic Editor. This way, you get a choice about which editor to use.
A comparison of Classic Editor and Fluid Engine on Squarespace 7.1
Classic Editor and Fluid Engine are the two different Squarespace 7.1 editors. If you’re not sure what I’m talking about, learn more about Fluid Engine here.
Custom CSS will be commented out
Since Squarespace 7.0 and 7.1 are very different, any Custom CSS you might have added to your old website will be “commented out” by the Update tool automatically.
This means that your Custom CSS will still be copied over and accessible, but there will be a few extra lines added to stop it from working. However, you can choose to remove them and reactivate your Custom CSS by following these steps:
In the Home Menu, click Website and scroll down to the bottom.
Click Website Tools > Custom CSS.
If comment tags display (forward slash/asterisk), remove them.
How to remove the comment tags from Custom CSS
This is because Squarespace 7.1 gives different “names” to their sections and blocks, so the majority of CSS written for 7.0 just won’t work after the update. There are exceptions to this rule, but be aware that you may have to rewrite most of it.
How to Switch to Squarespace 7.1 with the New Update Tool
Using the tool is very simple and the whole process might take you as little as half an hour! Just remember, once you’re previewing the new website, any changes you make won’t be saved until you hit Publish. To use the tool, follow these steps:
In the Home Menu, click Website > Design > Update to Version 7.1.
A pop-up window will appear with more details about the Update tool.
Click Get Started > Preview Site in 7.1 to start using the tool. If your current homepage isn’t a supported page in version 7.1, you may be asked to choose a new one.
The site preview will take a few minutes to load. Once it’s ready, you’ll be able to preview and edit the content on any page by clicking Edit.
To adjust the design of the site, click the Paintbrush Icon in the top right corner.
Once you’re happy with the website, click Publish in the top left corner.
If you decide not to go ahead with the update, you can click Cancel and return to version 7.0.
How to access the Update tool and switch to Squarespace 7.1
If another website contributor accesses your website while it is in preview mode, they will also see the preview mode. The old version of your website will be inaccessible while you are using the Update tool.
Remember that by clicking Publish, you are permanently updating your website from version 7.0 to 7.1. You’ll no longer have access to the old version of your website.
What effect does the Update tool have on your website design?
After testing the Squarespace Update tool, there’s a fair few things I’ve noticed. While I always recommend you switch to Squarespace 7.1 Squarespace 7.1, there are still a few things that haven’t been included in this version.
There are also multiple things that the Update tool struggles with because of how differently the two versions of Squarespace are built. I’ve accumulated some notes which may be useful to anyone considering the transition!
Header and Footer
Tagline, buttons and search bars aren’t available
Footer works differently in 7.1 so styling isn’t pulled across
Fonts
Font styling doesn’t match up very well, largely due to how many more options there are in version 7.1
Sometimes text “disappears” when using the Update tool, but it’s actually just coloured the same as the background
If you don’t like the fonts Squarespace has available you can always add your own with a bit of Custom CSS. Learn how to upload and apply new fonts here.
Colours
Squarespace will try and identify your colours but much of your content will be replaced with black and white
Parallax
Parallax effects will move across, but the effect on 7.1 is a little bit different (and arguably worse)
Sections
Index sub-pages are converted to sections with background images intact
If you’ve changed the background colour with CSS, it will no longer work
If you have links to sub-pages, they won’t work either
Blogs
Blog page layout is different and has more layout options
Width constraints disappear on blog posts, but can be manually added back
There’s no sidebar available in Squarespace 7.1, though you can add it back with the Sidebar Plugin from SQSP Themes
Share buttons are not supported on Squarespace 7.1
Galleries
A gallery page becomes a regular page with a gallery section
Gallery blocks aren’t fully supported on Squarespace 7.1, meaning the ones you have will be moved across, but you cannot create new ones
Shops
The categories are forced to display, but they can be manually hidden again
Product pages default to a sticky gallery version layout, but you can change the layout easily
Should I duplicate my website and then use the Update tool?
Duplicating your website can be handy if you like to keep a backup of your website, but unfortunately it doesn’t keep your information intact if you want to use that website in the future.
These are the things that don’t transfer when you duplicate your website:
Add-on features and subscriptions, like domains and Email Campaigns
Selling settings, including orders, discounts, and subscriptions
Demo content or content marked for deletion, like pages and blog posts in trash cans
Files uploaded through the link editor
Free or premium licensed stock images
Images and videos in the Asset library that aren't used on the pages of the site
Third-party integrations that require authenticated access, like connected accounts and API keys
Website-specific settings and panels, like analytics, billing, and contributor permissions
Commerce settings, including Orders, Discounts, Profiles, Subscriptions and Payment Processors.
If you were to duplicate your website and then use the Update tool with the newest copy, you would lose all of that important backend information. Which to be honest, completely defeats the purpose of the Update tool.
My recommendation is to still duplicate the website, but use the newest copy as a design reference. Make the switch to Squarespace 7.1 with your original website.
How to duplicate a Squarespace website before using the Update tool
Why should I use the Update tool and switch to version 7.1?
The biggest reason to make the switch is the continued feature development of Squarespace 7.1. It has the latest features and even better design flexibility thanks to Fluid Engine, the latest editor for Squarespace. Here are some of my favourites:
Adding shapes in different colours and applying shapes to images
Adding background colours, round corners and padding to text
Overlapping blocks to create collage effects
Adding section dividers like borders, wavy lines and zig-zags
Duplicating blocks across sections
Multiple layout options for blog/shop/product pages
Saving sections and reusing them across your website
An example of overlapping blocks and shapes, a Squarespace 7.1 feature
While Squarespace have said they will continue to support version 7.0 indefinitely, it won’t be receiving any updates and you’ll need to switch to Squarespace 7.1 to take advantage of any new features.
Frequently Asked Questions
-
In the Home Panel of your website, click Pages and scroll to the bottom. Locate the text which identifies your version.
-
Not at all! Using the Update tool is completely optional and you can back out at any point before you click Publish. I recommended viewing your site and experimenting with version 7.1 to see if you like it. You can click Cancel to stop the process and go back to your original Squarespace 7.0 website.
-
No. Once you click Publish, your website will switch to Squarespace 7.1 automatically. You cannot downgrade or move back to version 7.0 without starting a new website from scratch.